How to consider code style and write cleaner software code?
Posted on March 11, 2018
“Programs must be written for people to read, and only incidentally for machines to execute.” – Harold Abelson
It’s a well-known fact that software engineers spend way more time reading code than writing it (Robert C. Martin says 10 to 1). Therefore, investing time in writing readable code should be a prime concern for every developer to spare their fellow engineers (and indeed themselves) from spending even more time deciphering encoded thoughts.
Below is a non-judgemental listing of code style notions that form the basis of all code style guides.
Formatting Code Style
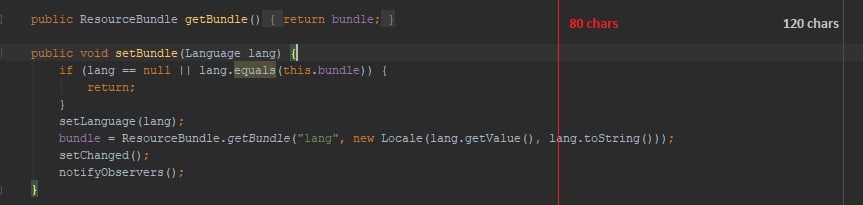
Line Length
Writing a truckload of code in a single line occurs often enough that most style guides need to specify a limit. Common values for code line length are 80 and 120 characters.
Punch cards had 80 columns and then terminals displayed 80 characters leading to the wide adoption of this value. Nowadays, 120 is widely used in IDE defaults, mostly because some languages are pretty verbose (like Java), so 80 characters can be quite a drag.
Benefits of short lines:
- Avoid horizontal scrolling in code editors, regardless of resolution or screen splitting
- Discourage deep nesting of code constructs
- Encourage splitting the code into smaller helper methods to avoid deep nesting
- Respect the single responsibility principle (SRP) as the methods are shorter and are less likely to do multiple things
- Improve abstraction level consistency among method instructions as lower-level code would be extracted in helper methods
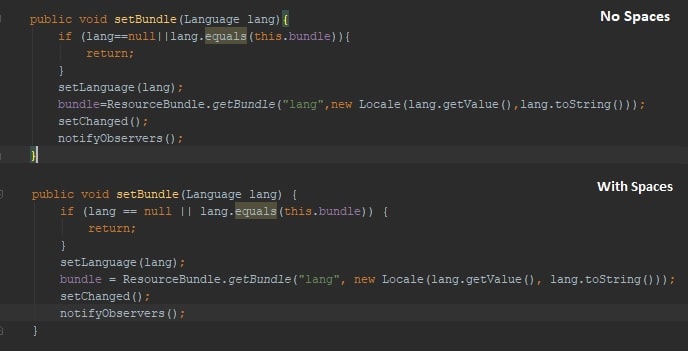
Horizontal Whitespace
Horizontal spacing refers to spaces between operation names, operators, operands and braces. To minimize line length, it’s common to not use more than one consecutive space. Trailing spaces at the end of the line are also forbidden by most style guides as they are both superfluous and can cause inconveniences when editing the code.
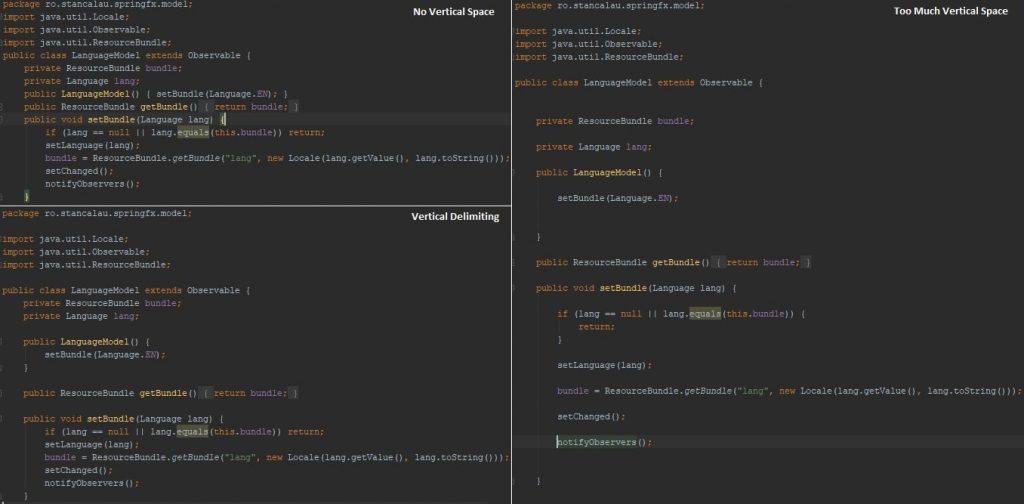
Vertical Whitespace
Similarly to squeezing too much code in one line, diluting the code with a lot of empty lines, causes unnecessary vertical scrolling. For this reason, style guides specify rules for minimizing the use of blank lines such as never using more than one to delimit anything. Or avoiding blank lines at method body start and end, etc.
Using whitespace judiciously, conservatively and consistently is recommended to avoid annoying code readers with long scrollbars while still avoiding clutter.
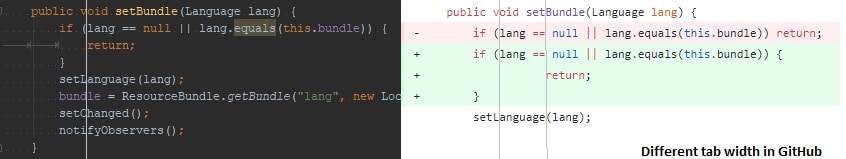
Tabs vs Spaces
In-text editors, tabs are regarded as the only proper way to indent paragraphs. When formatting code however, tabs can do more harm than good. Software code uses a special font style named “monospace” (or fixed-pitch, fixed-width, or non-proportional) using the same number of pixels for the width of any and all characters. This property allows the code to align, much the same way that a squared copybook allows you to align digits in subtractions.
Tab formatting may look good in one IDE, but the same code will look different in another, GitHub, Notepad or just about any medium or application that prints it. That is because tabs do not have fixed widths like it is the case for monospaced “space” characters. All text editors have a mapping for the width of a tab. That can lead to wild variations in the indentation.
Code styles that specify an 80 character line limit, usually use 2 spaces per indentation level. For 120 per line styles, 4 is the most common space count per level.
There is only one styling practice worse than using tabs instead of spaces: using both tabs and spaces in the same file. This can quickly lead to confusing misalignment.
Braces
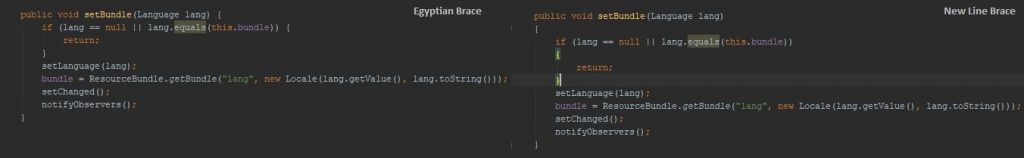
Egyptian Style Braces

The “Egyptian Style Brackets” owe their name to hieroglyphs as the resemblance between the code and the image shows.
The main advantage of this style is that it decreases the overall line count of the source file and is more compact compared to the new line bracket style.
For long parameter lists that span more than one line, it lacks a visual queue for the beginning of the method’s body. But one should not have long parameter lists, to begin with, should he?
New Line Braces
Like the name says, opening brackets are placed on the next line. This style is prevalent in some programming languages such as C#.
Naming Code Style
Camel Case (or Mixed Case)
Camel Case:
nameOfTheGame
Capitalized Camel Case:
NameOfTheGame
Snake Case
Lower Snake Case:
name_of_the_game
Upper Snake Case:
NAME_OF_THE_GAME
Important Notes
Developers often get emotional and irrational in defending the style rules they themselves are used to. Maybe it’s related to energy conservation as they tend to resist changing their own habits. Or maybe they just want a validation of their good taste in code aesthetics.
To avoid getting caught up in such feuds, consider using a standard style guide like Google’s, Microsoft’s or Oracle’s guide for your programming language of choice. That way, you benefit from a standardized, highly scrutinized and widely used set of good code style practices.






What do you think? Share your thoughts!